Image upload mod for SMF
This mod adds a tool to quickly upload and attach images to posts. Images are uploaded to our website, so there is no need to worry about disk space or web server configuration. When an image is uploaded using this mod's button, bbcodes for a thumbnail and a link to the original image are automatically generated and inserted into the post.
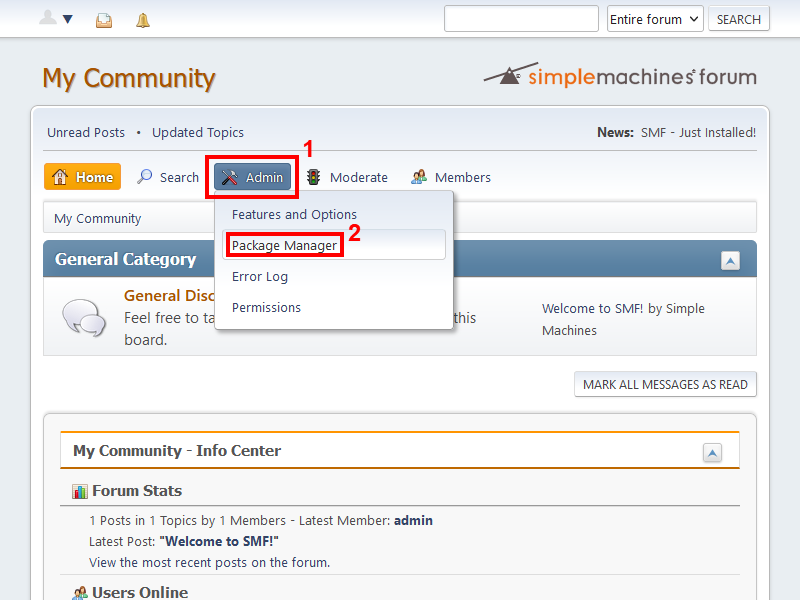
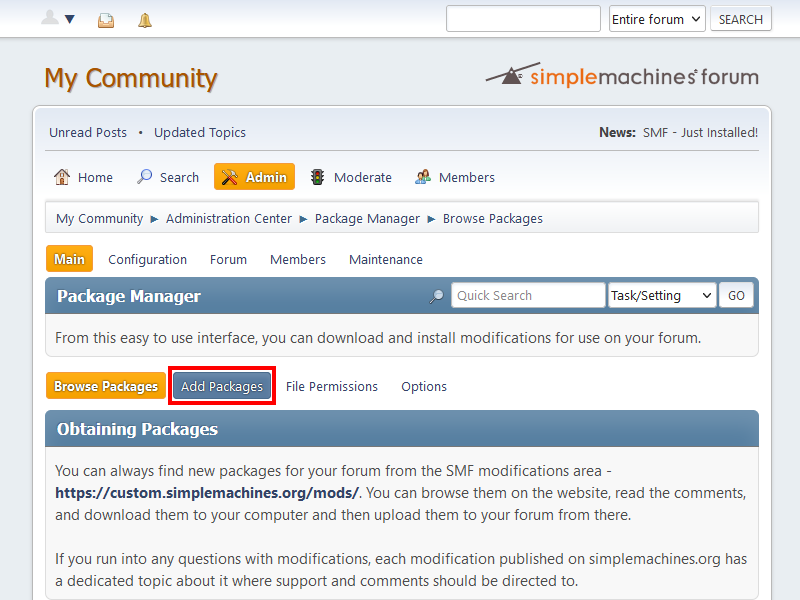
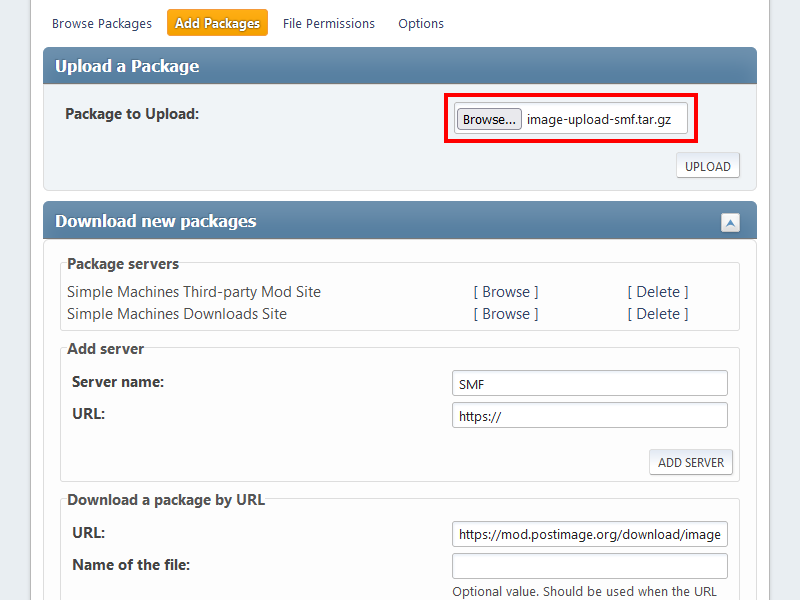
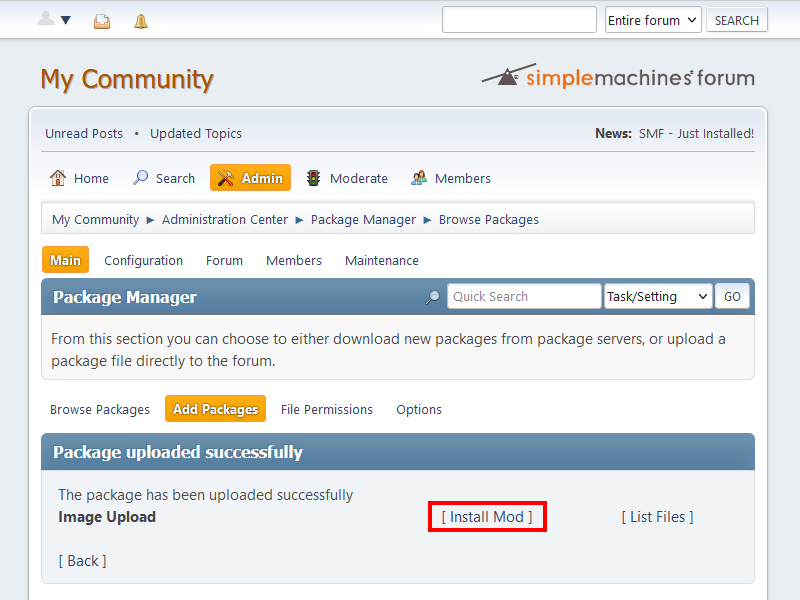
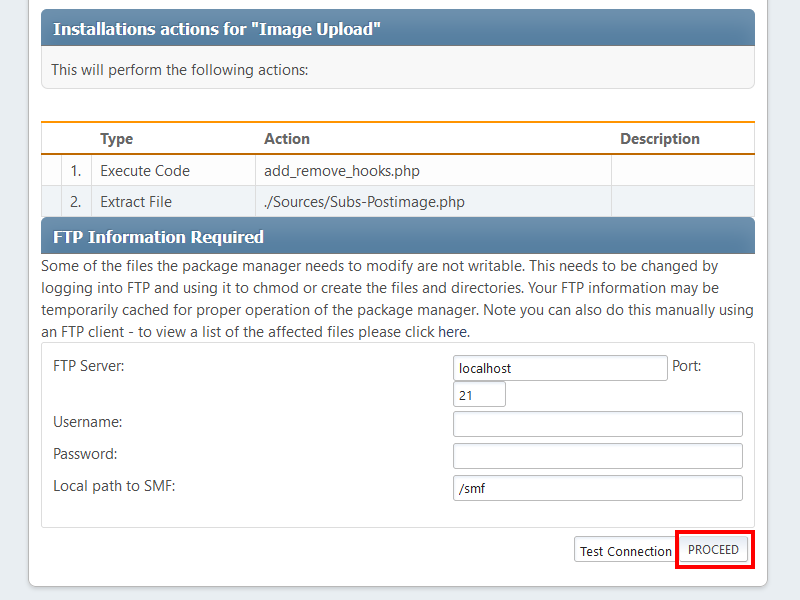
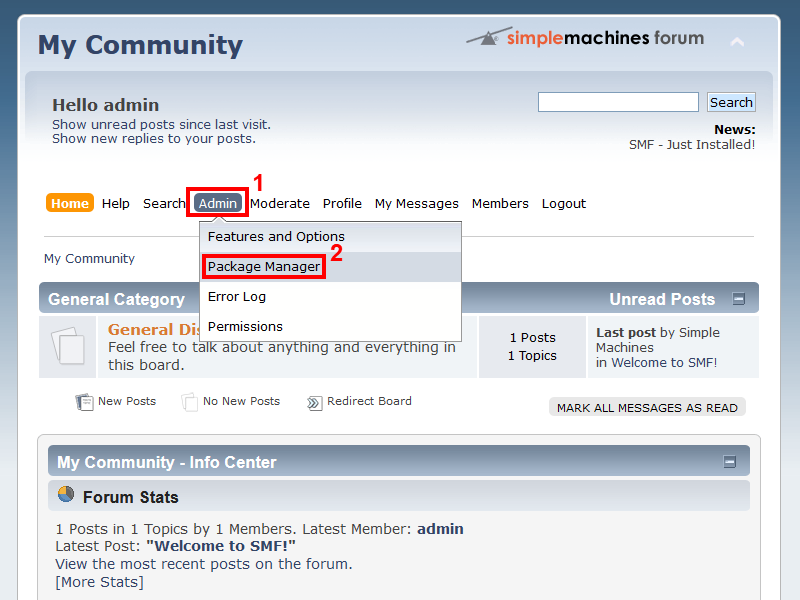
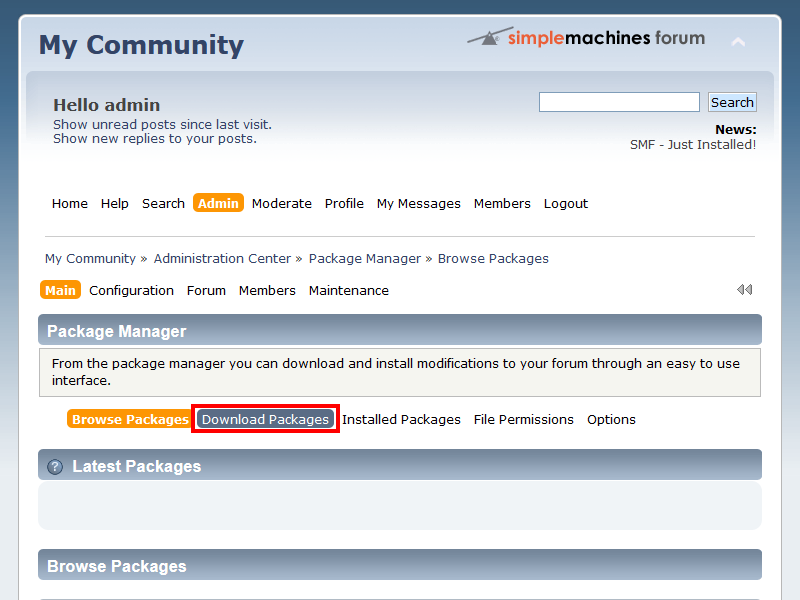
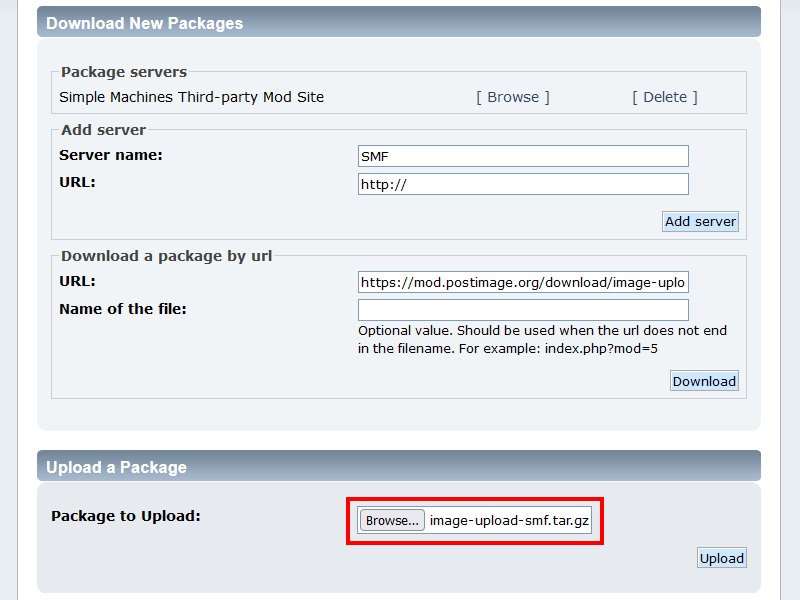
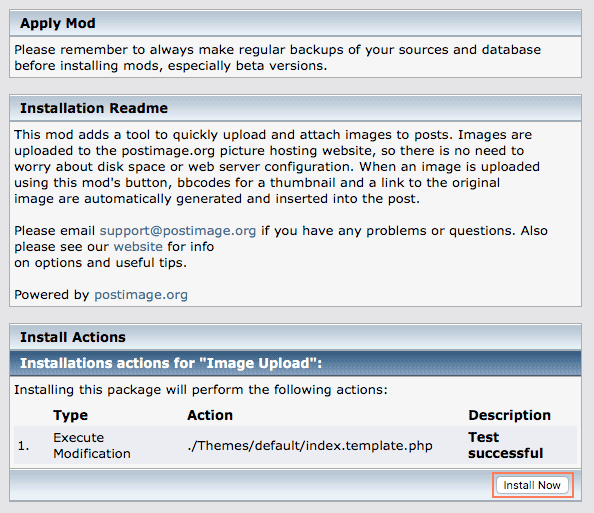
Installation instructions
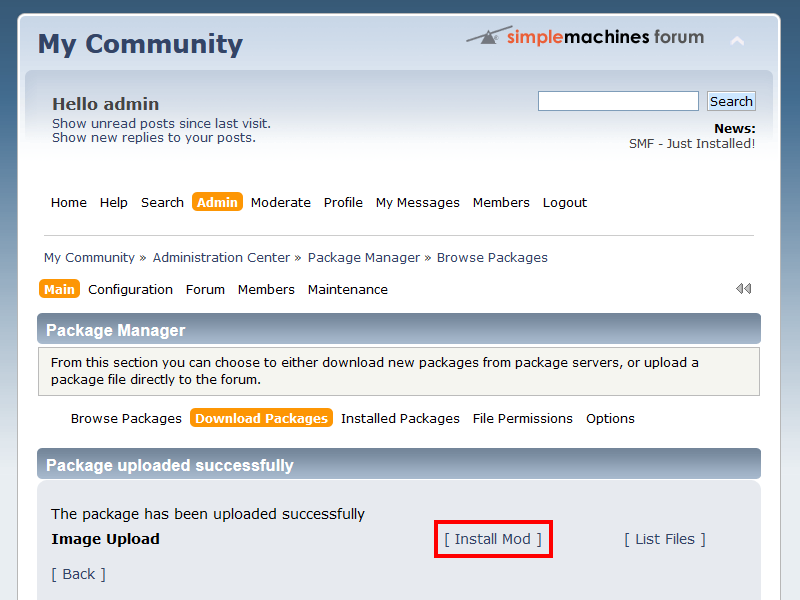
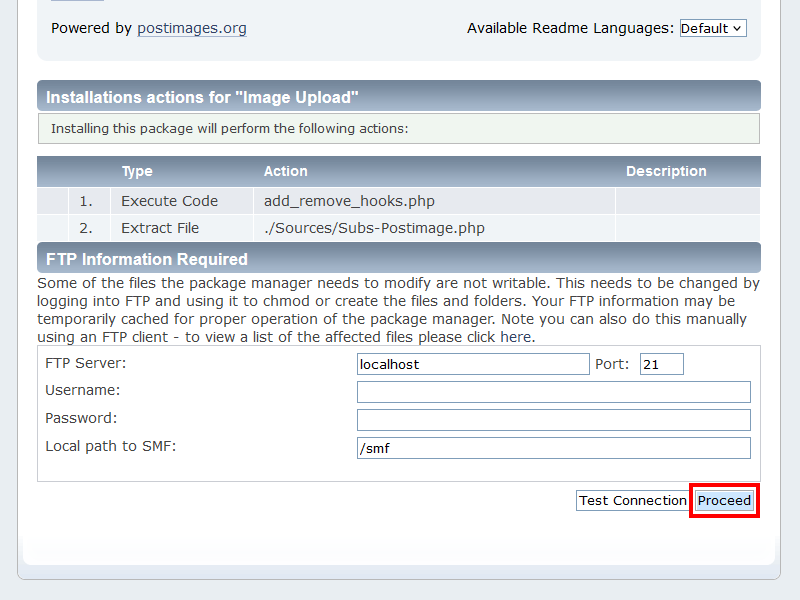
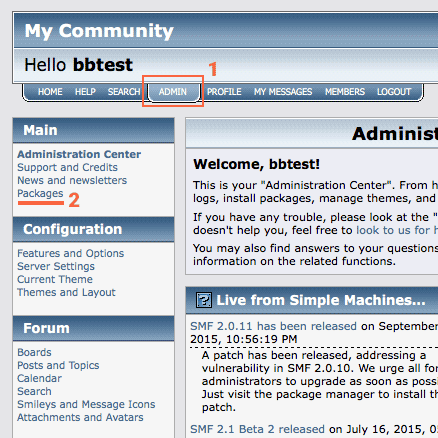
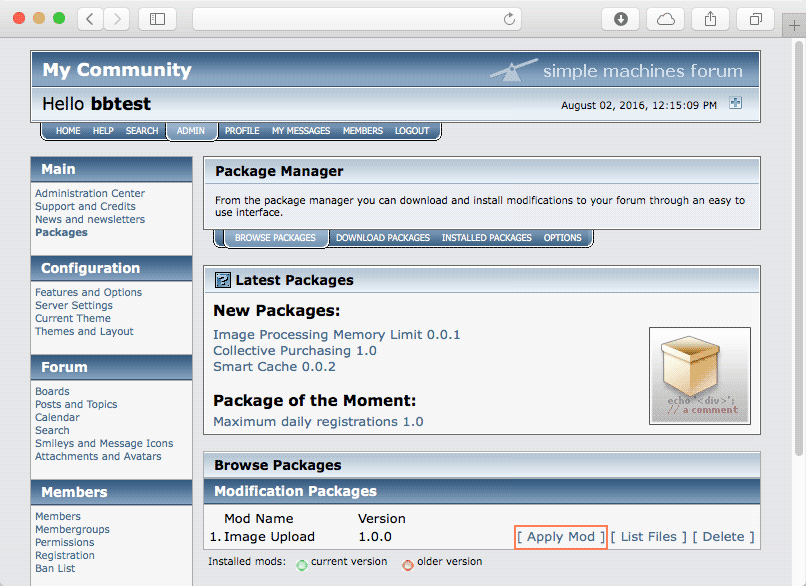
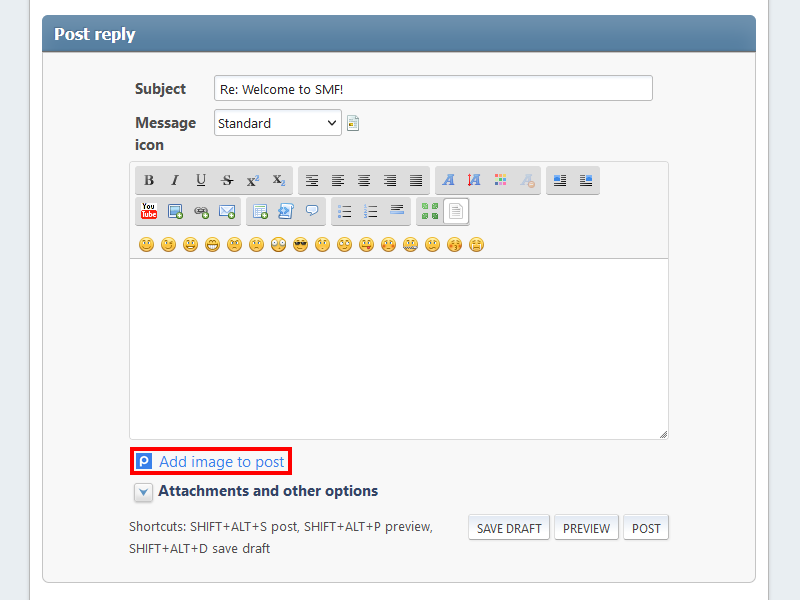
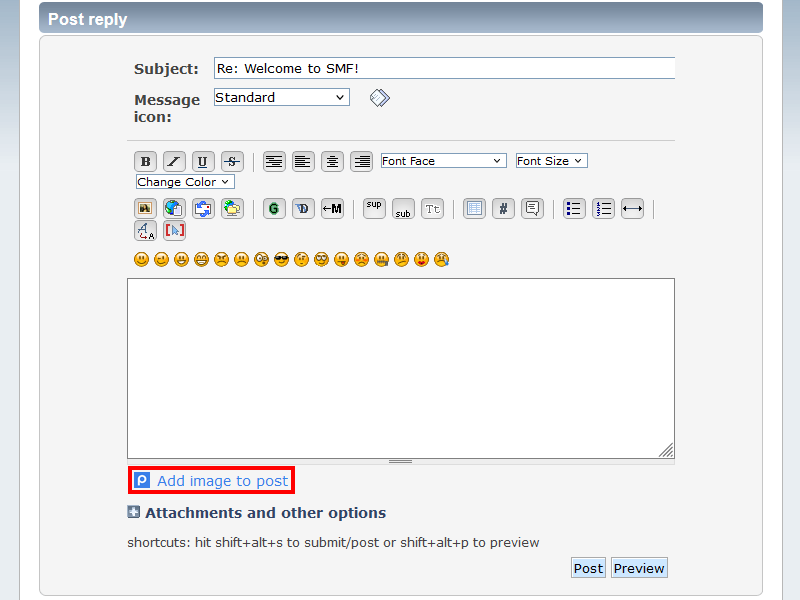
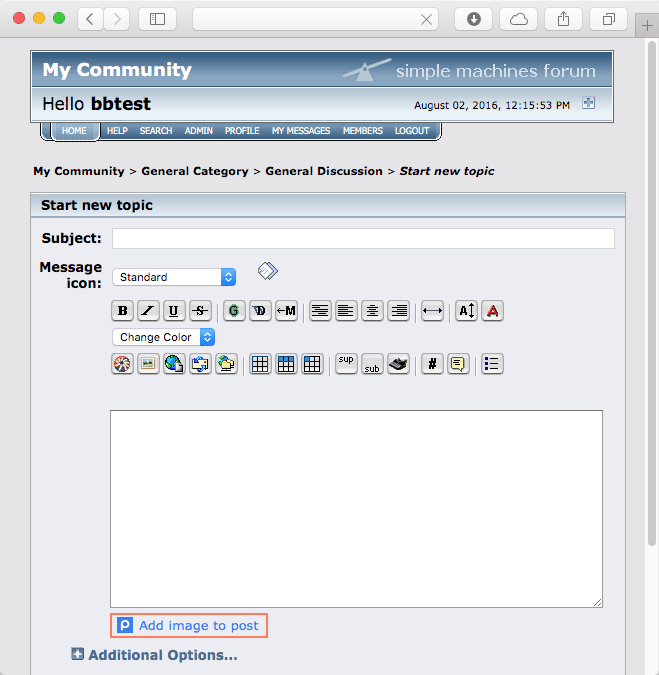
Installation complete. You can now use ImageHosting on your website:

Installation complete. You can now use ImageHosting on your website:

Installation complete. You can now use ImageHosting on your website:

Options
All versions of ImageHosting site plugins support a number of options to customize user experience. The easiest way to set an option is to specify it in the address of the plugin. Options are separated by dashes and may be specified in any order. For instance, in order to switch a phpBB plugin to German and to specify that all images uploaded from the site are family-safe, you can import the plugin by editing the appropriate line to look like this:
<script type="text/javascript" src="//mod.ImageHosting.org/phpbb3-german-family.js" charset="utf-8"></script>Content type
-
mixed(default) : Allow users to choose the content of uploaded images individually. Conflicts withfamilyandadult. -
adult: Mark all images uploaded from this site as adult (18+). Users will not be presented with an option to choose content type. Conflicts withfamilyandmixed. -
family: Mark all images uploaded from this site as family-safe. Users will not be presented with an option to choose content type. Conflicts withfamilyandmixed.
Note: by using this option you promise us not to upload images containing pornography, adult or mature content from your website. Violation of this promise may lead to all of your images being destroyed and to your forum getting banned forever.
Preview size
thumb(default) : Use small (up to180x180pxin size) previews.hotlink: Use large (up to1280pxpixels wide) previews.
Language
ImageHosting button text can be displayed in a number of supported languages. You can use any of the following language names as an option. Also please note that many translations are incomplete so far and fall back to English text; you can help us fix this by contributing a translation.
afrikaans arabic armenian azerbaijani bangla basque bosnian bulgarian burmese catalan chinese_simplified chinese_traditional croatian czech danish dutch english (default) estonian finnish french georgian german greek gujarati hebrew hindi hungarian icelandic indonesia italian japanese kazakh khmer korean kurdish kyrgyz lao latvian lithuanian macedonian malay marathi mongolian nepali norwegian panjabi persian polish portuguese portuguese_brazil romanian russian serbian serbian_lat slovak slovenian spanish spanish_america swahili swedish tagalog tamil telugu thai turkish turkmen ukrainian urdu uzbek vietnam welsh zulu Advanced
You can customize options such as ImageHosting button appearance by inserting a ImageHosting_customize() function in your JavaScript code before the invocation of ImageHosting plugin.
The function should probably look as shown below: there are three objects that will be applied to styles of the icon, the link, and the container. You can set there any CSS properties you need.
<script type="text/javascript" charset="utf-8">
function ImageHosting_customize() {
if (typeof ImageHosting === "undefined") {
return;
}
ImageHosting.style = ImageHosting.style || {};
ImageHosting.style.link = {"color": "#3a80ea", "vertical-align": "middle", "font-size": "1em"};
ImageHosting.style.icon = { "vertical-align": "middle", "margin-right": "0.5em", "margin-left": "0.5em"};
ImageHosting.style.container = {"margin-bottom": "0.5em", "margin-top": "0.5em"};
/* Add more customizations here as needed */
}
</script><script type="text/javascript" charset="utf-8">
function ImageHosting_customize() {
if (typeof ImageHosting === "undefined") {
return;
}
ImageHosting.style = ImageHosting.style || {};
/* Specify different options for the same style separately */
ImageHosting.style.link["color"] = "green";
ImageHosting.style.link["text-decoration"] = "none";
ImageHosting.style.icon["border"] = "1px solid black";
ImageHosting.style.container["padding"] = "2px";
/* Add more customizations here as needed */
}
</script>Support
Please contact us if you have any problems or questions. We can even help you integrate your website with us for free!